Status Badge & Banner Widget
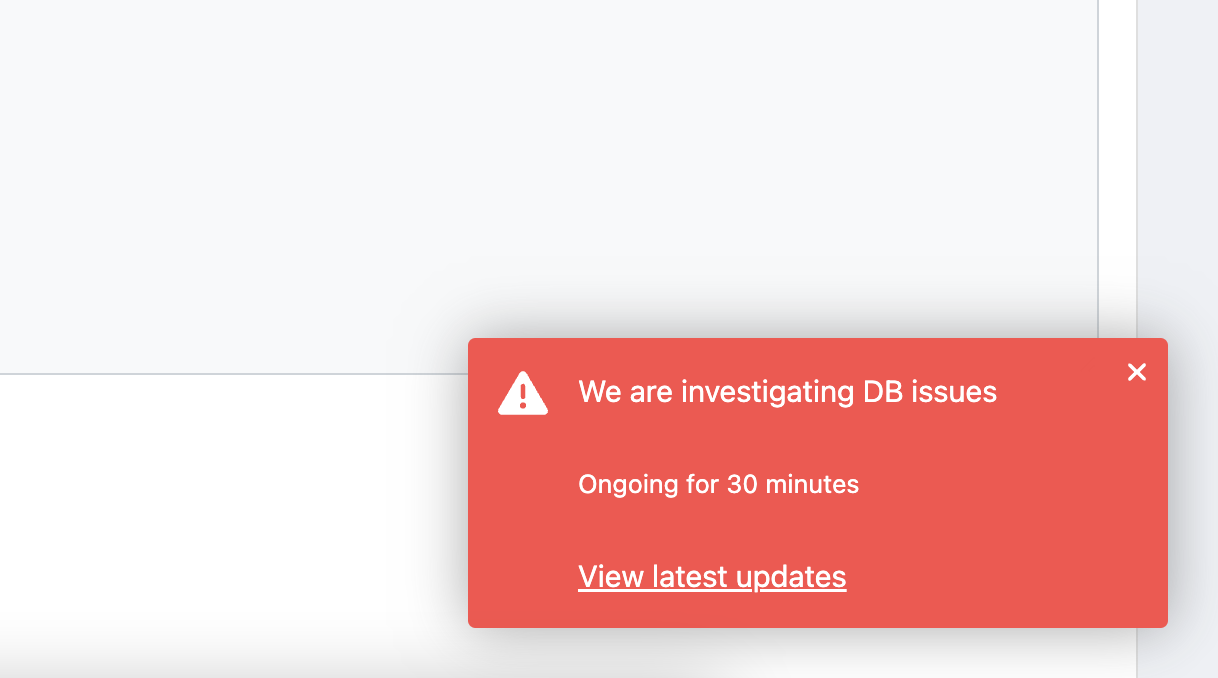
Embed your status page's reported status in your website or help portal as a badge and/or banner.


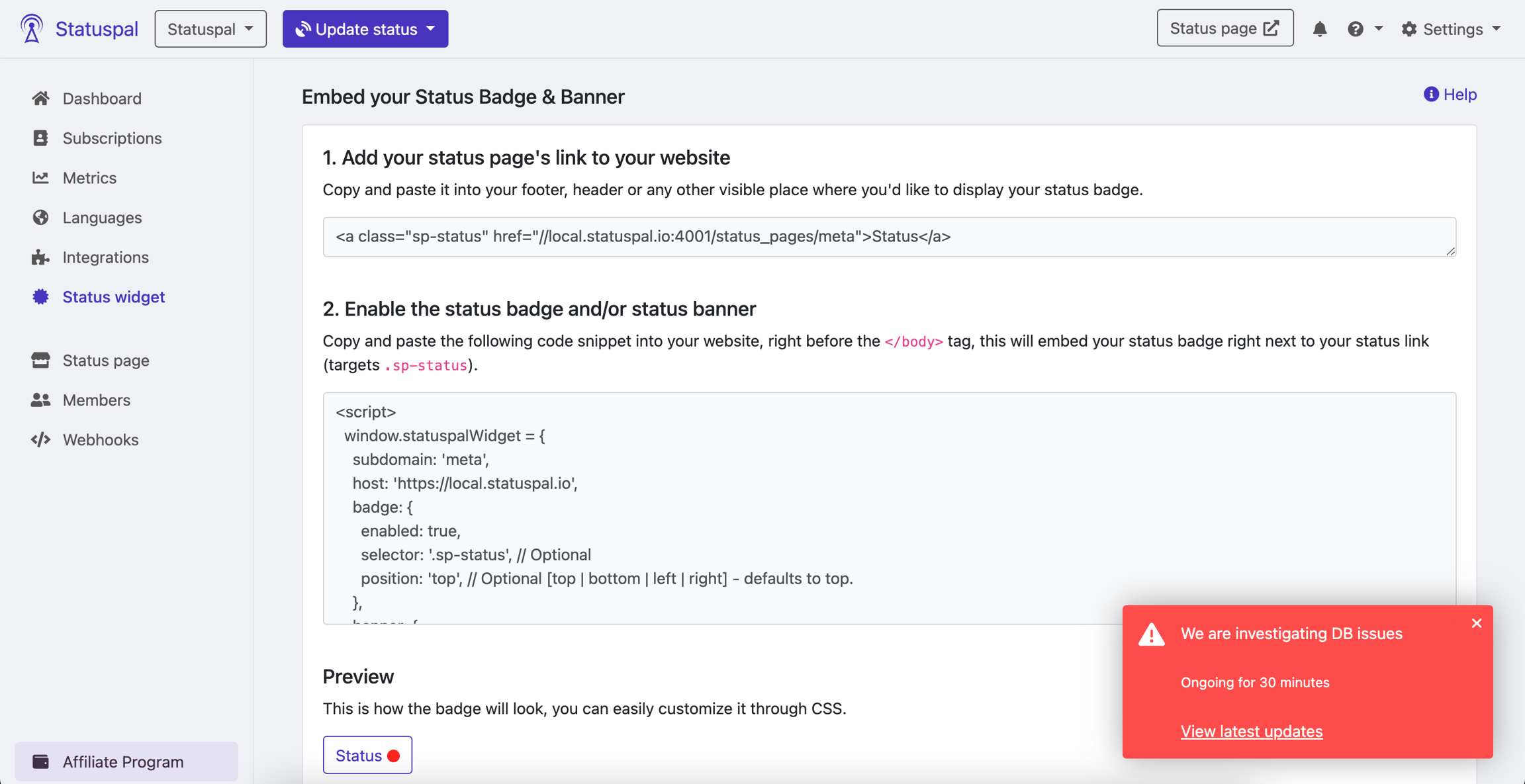
Configure your status banner and badge

Customize the colors of your status badge
Customize the translations
Badge translations
Banner translations
Last updated