Configure SSO for your status page with Auth0
In order to enable your team members and/or status page users to authenticate via Auth0 Single Sign-On, follow these steps:
1. Start by heading to your Statuspal organization's Security tab, enable SAML authentication, and click on New SSO settings.
2. Copy the ACS URL and Single Logout URL from your newly created SSO Setting; you'll need them in the next steps.
3. Head over to Auth0, click on Applications, select Applications, then click on Create Application.
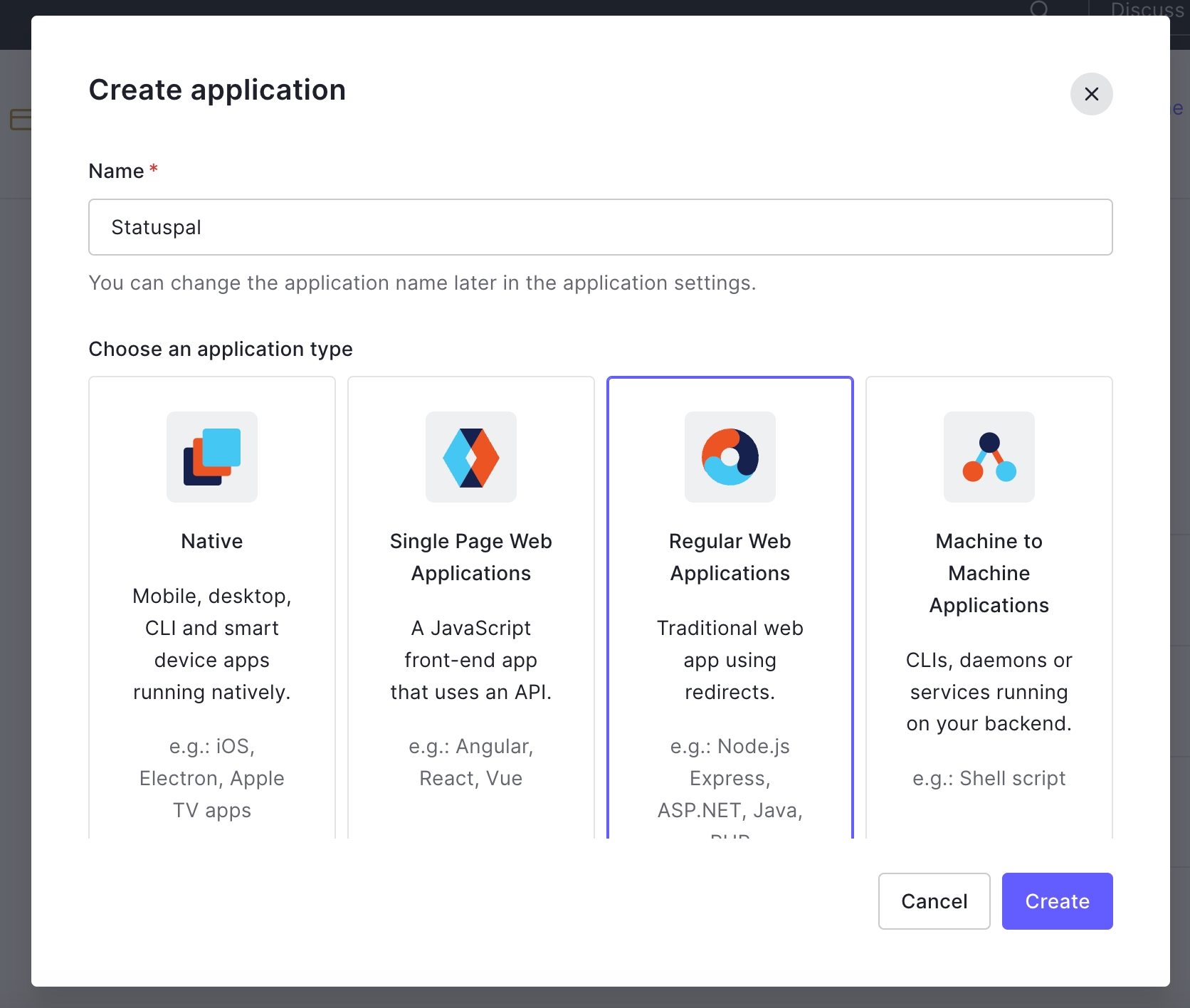
4. In the new modal window, enter Statuspal as the name, select Regular Web Applications, and click on Create.

5. Now select the Addons tab and click on SAML2.
6. Under the Usage tab, click on the "Identity Provider Metadata: Download" link
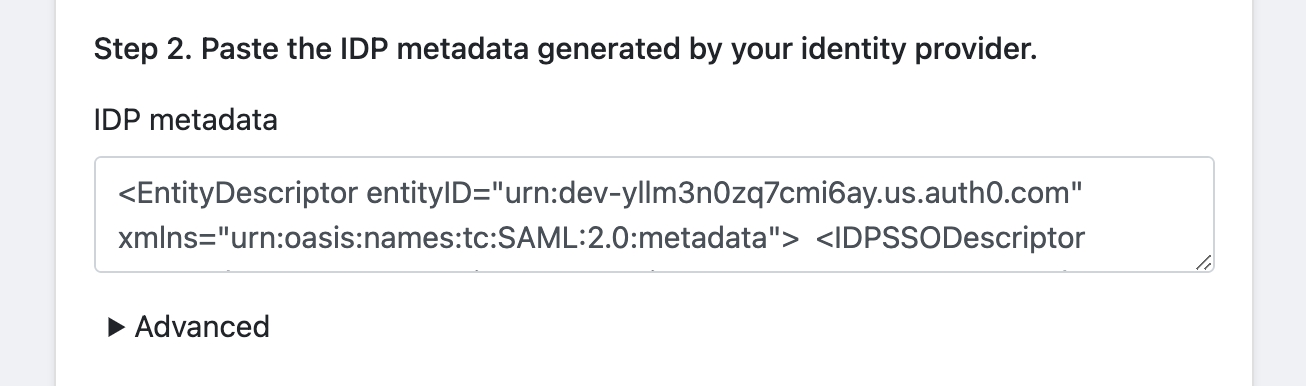
7. Open the downloaded metadata text field with a plain text editor, copy its contents, and paste them onto your Statuspal SSO Settings IDP metadata field.

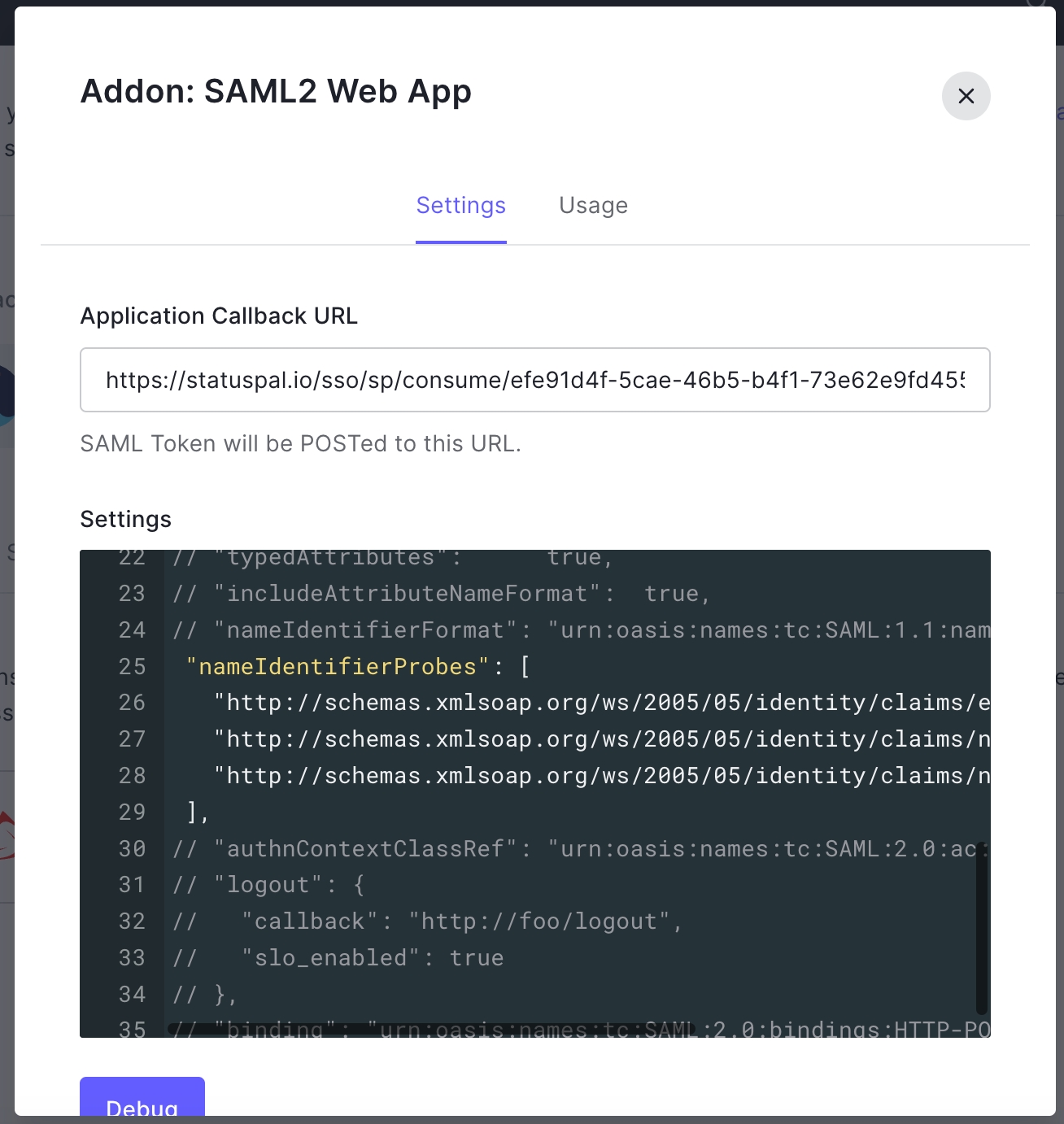
8. Back in Auth0, under the Settings tab of your Addon SAML2 modal window, paste your ACS URL from step 2 onto the Application Callback URL field.
9. Now, under the Settings text field, uncomment the following lines of code:
And change them so that the line that ends with "emailaddress" is the first one on the list. It should look like this:

Under the same Settings text field, uncomment the following lines:
And replace the placeholder callback with the Single Logout URL you copied before. It should look like this:

11. Now scroll down and click on Enable.
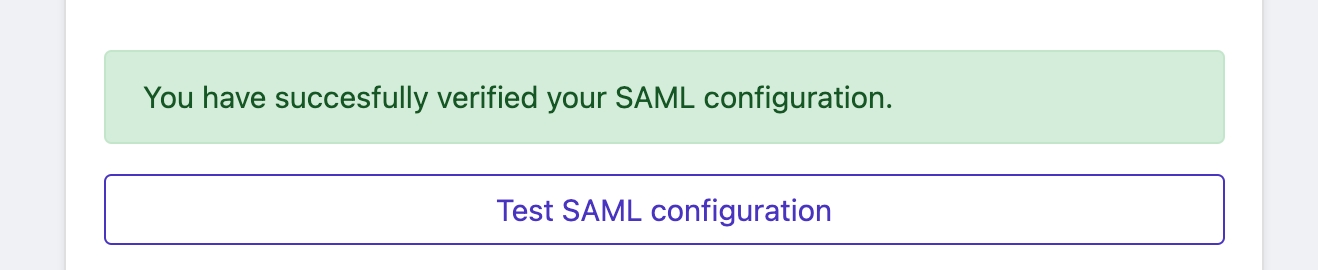
12. Back in your Statuspal SSO setting, to make sure the configuration worked, click on "Test SAML Configuration" and authenticate with the same email address from your current StatusPal account. After a successful test, you should see a success message like this:

12. You should now be able to check the Require SSO checkbox to enforce SSO to your team members.
Last updated